本文共 671 字,大约阅读时间需要 2 分钟。
监听tabBarButton的重复点击刷新页面
- 在tabBar中设置通知监听点击,在各个标题按钮也监听通知,当在一次点击精华按钮时,通知精华下拉刷新,通知所有标题刷新在window上的view才刷新
- tabBar没有addTarget方法查找tabBarButton.SuperClass,发现是UIControll
- 设置第一次为0时已经点击了精华按钮一次,记录利用精华按钮当前引用为0设置的

- 各个标题的刷新具体实现

请求全部的数据
- 通知监听刷新按钮,一开始就加载帖子数据,并设置数据模型

下拉返回刷新功能介绍
- 底部加载更多,设置UIView里面添加Label成为tablefooterView,在numberOfRow中设置尾部的view隐藏,在scrollViewdidScroll中设置偏移量发送请求加载更多,有数据才加载,搞一个状态量,进入后边为YES,开始为YES后直接返回
- 下拉刷新,根据tableViewdelegate中当滚动结束时判断Y的偏移量来刷新,增加,减少内边距为了加载时有个停顿效果
- 当偏移量小于创建的UIView高度时不会有下拉刷新
- 在scrollViewDidScroll中监听各个位置的偏移量设置下拉上拉刷新

设置'全部'中间位置的内容
- 其他全部继承'全部'按钮中的topicCell重写他的set方法
- 用xib自定义cell,设置xib数据
-

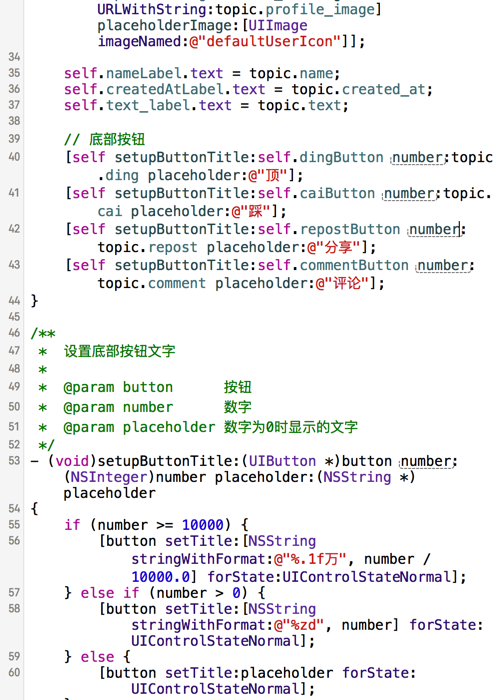
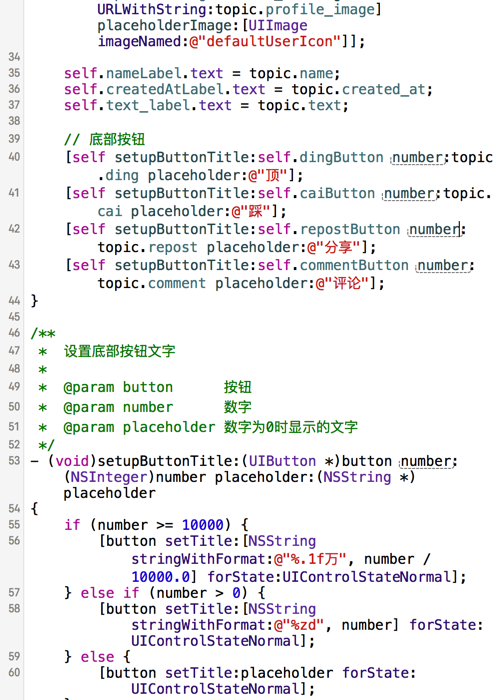
自定义cell设置topicCell


转载于:https://www.cnblogs.com/xieyunqq/p/5240506.html